こんにちは。
通常、アプリ開発には多くの画像が必要になってくるかと思いますが、今回はそれを少し楽?にする方法をお伝えします。
タイトルにもありますが、画像をフォントで実装するというものです。
a が ★ 、s が ❤ (便宜上通常フォントで表示できる記号にしていますが、実際はオリジナルの画像が入ります)になるイメージです。
実はブレイブソフトにはこの方法で開発したアプリがあります。
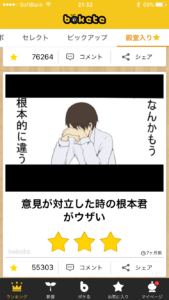
500万ダウンロードを突破し、今や若者の半数が知っている(弊社調べ)アプリ「ボケて」です。

↑の画像の中で、
- 投稿時間の左の時計アイコン
- 総評価数の左の星アイコン
- コメントアイコン
- シェアアイコン
は全てフォントでできています。
では、フォントで画像を実装するとどのようなメリットがあるのでしょうか。
そのメリットについては下記が挙げられます。
- iOSとAndroidで共通の素材(フォントファイル)を使える
- 単色の画像であれば色を手軽に変更できる
- 実装時にフォントファイルを組み込めばよく、画像を一つ一つ組み込む必要がない
- 画像の大きさを文字サイズで指定できるので、コミュニケーションロスの危険性が少ない
もちろんデメリットもあります。
- 2色以上の画像には使えない
- テキストで実装すると手間がかかるUIパーツがある
2つ目については上記画像にもあるタブがいい例なのですが、iOSのタブの画像は標準だとUIImageを使うことになるので、フォントでやろうとすると『UILabelを作成 → UIImageに変換』という手順を踏む必要があります。
iOS版のボケてでも、タブについては別途UIImageを使っています。
また、実際に開発を行う際には、下記に示すような画像のフォント用のラベルクラスを作っておくと、非常に使いやすくなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
class BoketeFontLabel: UILabel { required init(text: String, size: CGFloat) { super.init(frame: CGRect(x: 0, y: 0, width: 100, height: 100)) self.font = UIFont(name: "フォント名", size: size) self.text = text self.textAlignment = .center self.sizeToFit() } required init?(coder aDecoder: NSCoder) { super.init(coder: aDecoder) self.font = UIFont(name: "フォント名", size: self.font.pointSize) } } |
この方法を知らない人が意外と多かったので、今回記事にしてみました。
やってみると結構楽だったりするので、良ければ試してみてください!
投稿者プロフィール

最新の投稿
 BtoC 自社事業(コンシューマ事業)2022.06.27【iOS】ARケチャマヨバトルをアップデートしたときにやったこと
BtoC 自社事業(コンシューマ事業)2022.06.27【iOS】ARケチャマヨバトルをアップデートしたときにやったこと iOS2021.06.22UIKit(Storyboard)で時間が止まってる人向けのiOS開発リハビリメニュー
iOS2021.06.22UIKit(Storyboard)で時間が止まってる人向けのiOS開発リハビリメニュー Server2020.10.08AWSのSESを利用して手動でメールを送信する
Server2020.10.08AWSのSESを利用して手動でメールを送信する iOS2020.09.08SwiftUIのすすめ – 2. リスト表示 –
iOS2020.09.08SwiftUIのすすめ – 2. リスト表示 –