
はじめましてクリエイティブディレクターのイメジです。
ブレイブソフトのデザイナーに求められる役割は、UIデザインだけでなく販促物やCI/VIなどのクリエイティブまで幅広く制作に携わることが多いです。
そのなかでも『UI/UXデザイン』へのこだわりは強く、自社・受託問わずサービスの成功にこだわったデザイン制作を大切にしています。
今回はそんなデザイナーたちが選んだオススメサイトを紹介したいと思います。
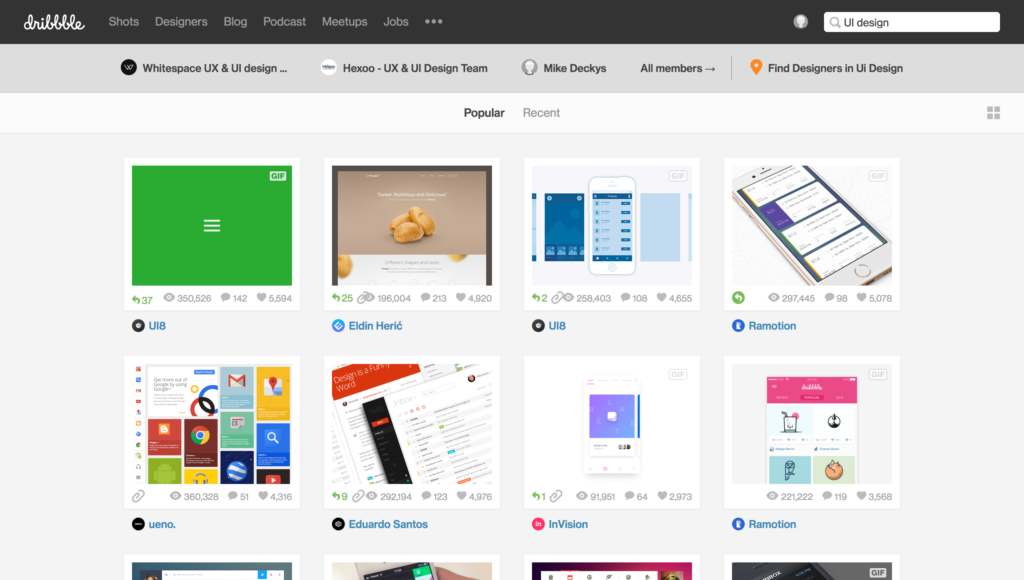
Dribble

https://dribbble.com/
2009年にアメリカではじまったデザイナー向けのSNSサービス。作品を投稿するためには”Player”と呼ばれるユーザーからの招待が必要なので、投稿作品のクオリティが高いのが特徴。
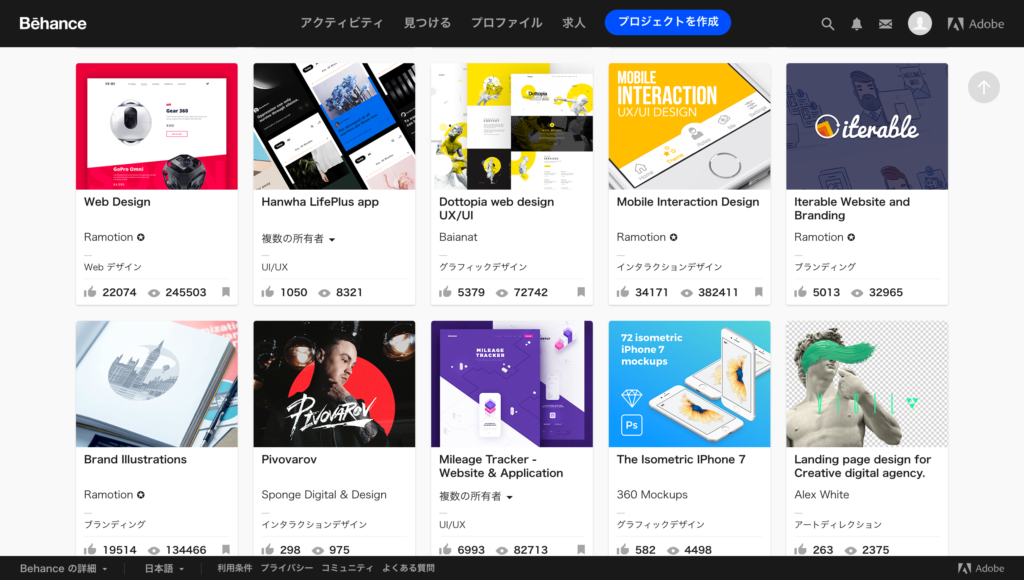
Behance

https://www.behance.net/
クリエイターやデザイナーのためポートフォリオサイト。Dribbleと違ってAdobeのアカウントさえあれば誰でも投稿でき検索性にも優れているので、世界中のクリエイターのユニークな発想を発見できるかも。
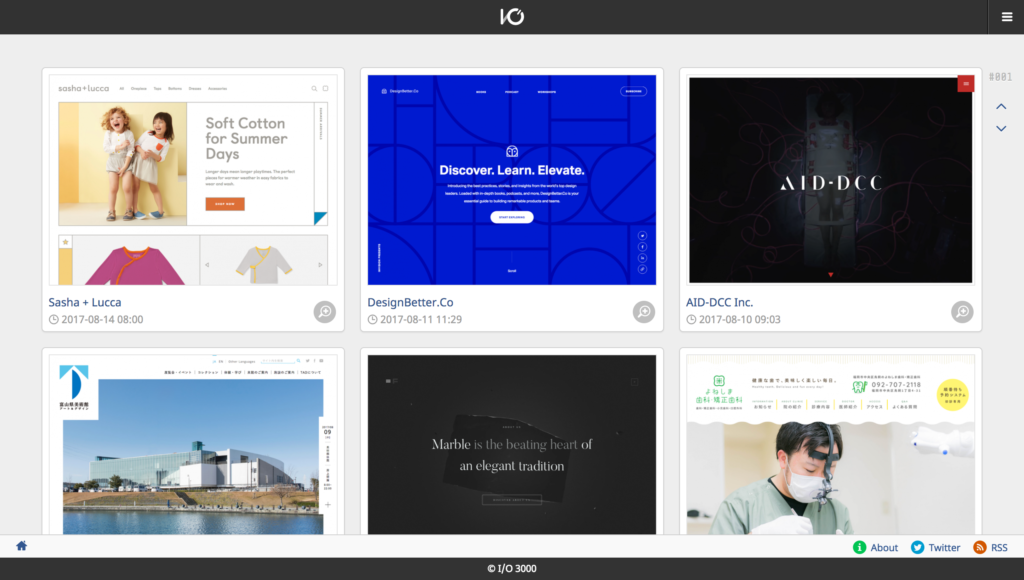
I/O 3000

https://io3000.com/
webデザインギャラリーサイト。国内外からセレクトされたサイトは眺めているだけでも楽しくアイデアの収集に役立ちます。カラーやカテゴリなど検索性にも優れているので使いやすく便利。
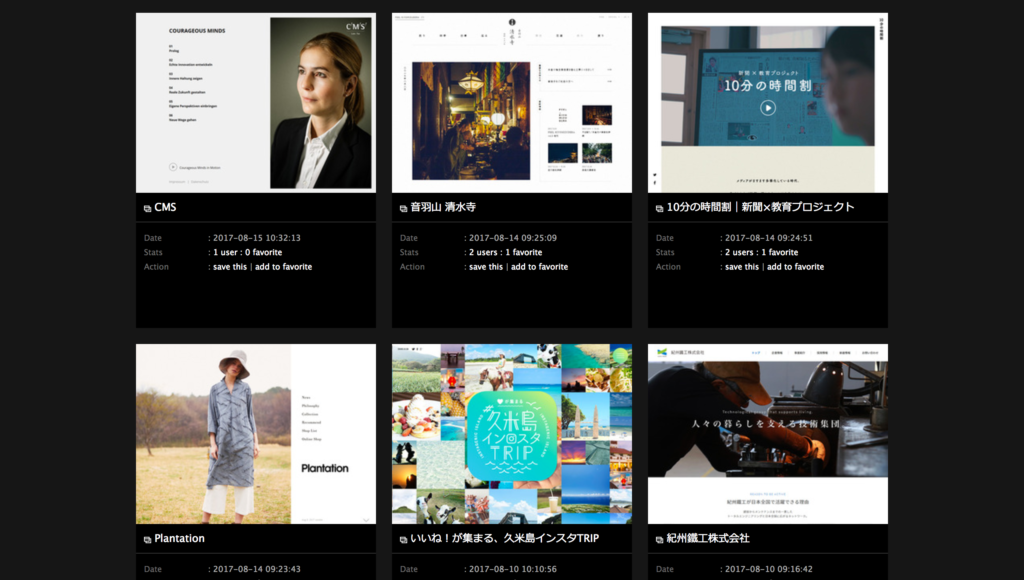
straightline

https://bm.straightline.jp/
webデザイナー向けのギャラリーサイト。約7500以上のサイトをカラーや業種などで絞り込めるので、お気に入りのデザインが探しやすく、ユーザーによるお気に入り数の表示も参考に。
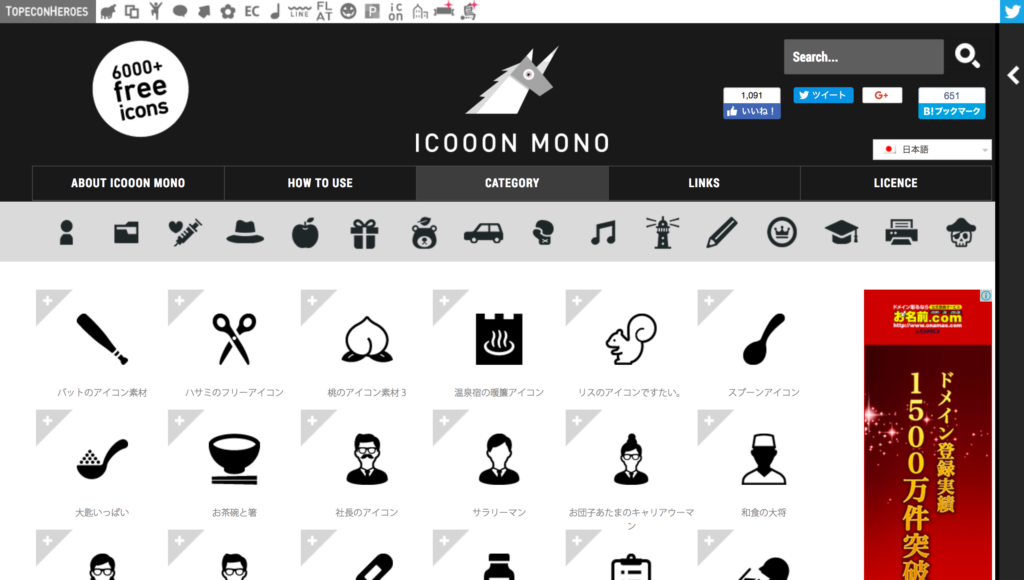
icooon mono

https://icooon-mono.com/
6000点以上のアイコン素材が全て無料で利用できるので、簡単なプロトタイプやイメージをつくるのに最適。アイコンに悩んだらぜひ参考に。
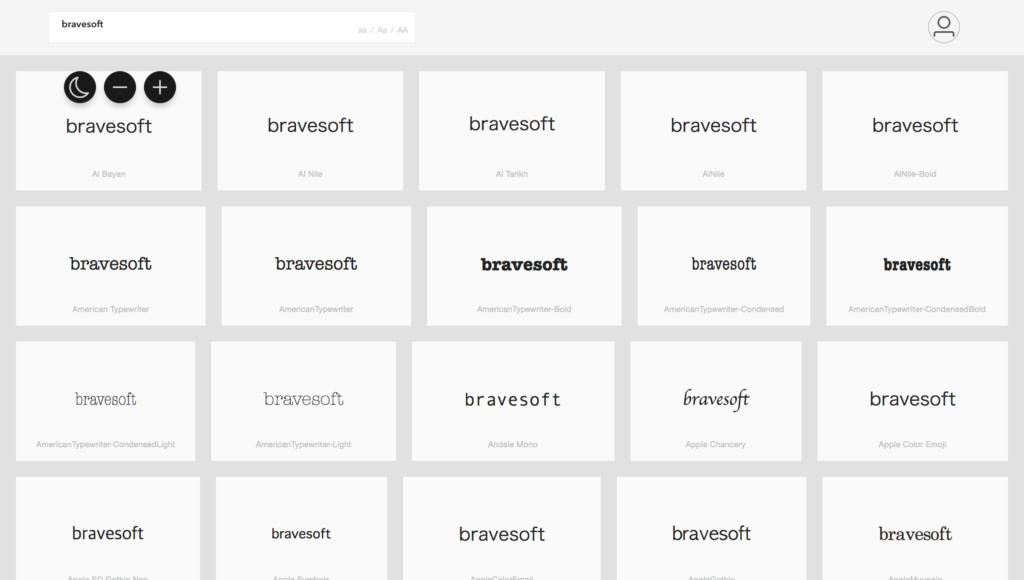
wordmark.it

https://wordmark.it/
自分のPCにインストールされているフォントを一覧できるサービス。ロゴタイプの方向性をクライアントに確認したりする際に便利。
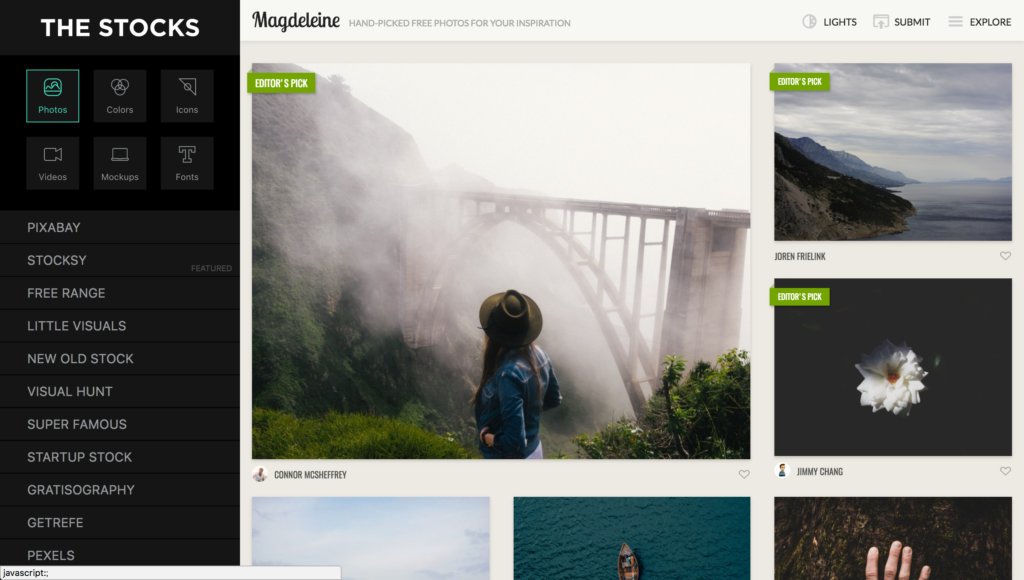
THE STOCKS

https://thestocks.im/
写真からアイコンやフォントまでをまとめた海外のサイト。高品質な著作権フリーの素材が探せるので、自然と新しい素材に出会えるのも楽しみのひとつ。
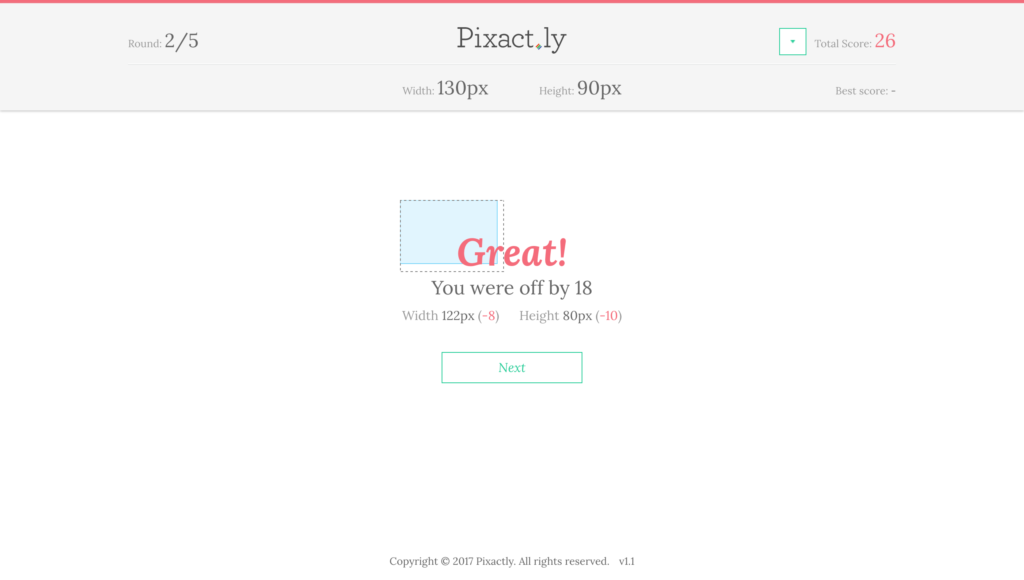
Pixact
デザイナーであれば1pxの誤差にも気をつかうもの。指定のピクセル数の四角を描くだけの単純なゲームですが・・・難易度高いです。ぜひ挑戦してみてください。
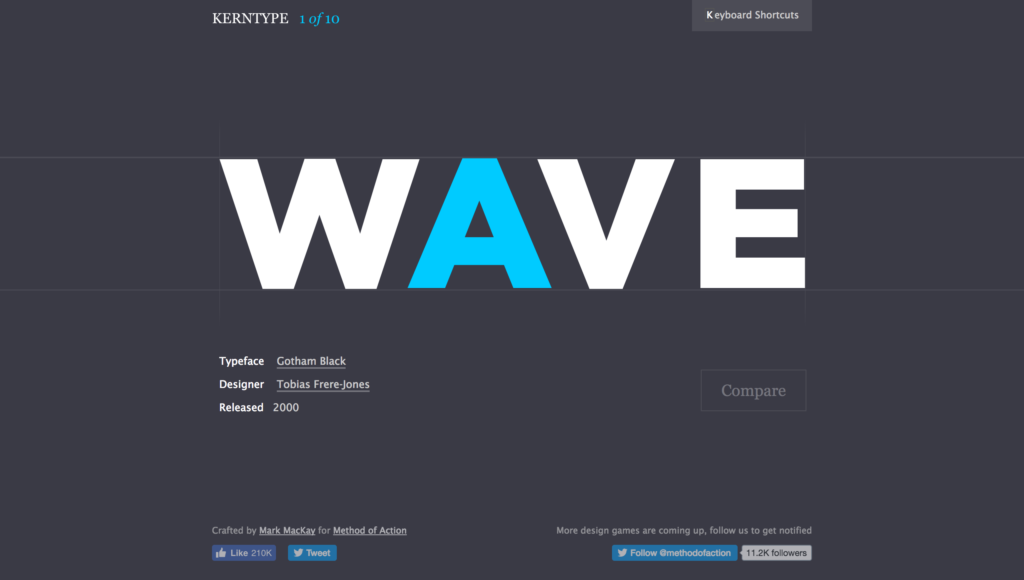
KERNTYPE

https://type.method.ac/
グラフィックデザインの基本カーニング(文字詰め)を学べるサイト。アプリでは機会がすくないかもしれないですが、デザイナーのちょっとしたこだわりを体験できるかもです。
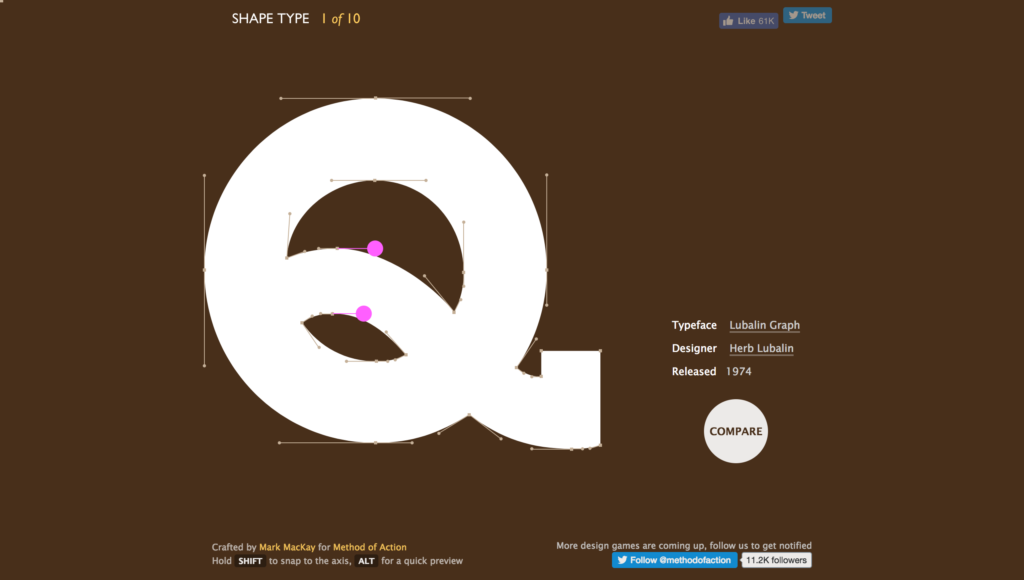
SHAPE TYPE

https://shape.method.ac/
なにげなく見ているアイコンやフォントがどうやってつくられているのかを体験できるサイト。デザイナーの誰もが苦戦するベジェ曲線のハンドルを動かして美しいフォントを描いてみましょう。
ということで、まだまだ紹介したいサイトやサービスがあるので随時投稿していこうと思います。
ブレイブソフトのデザインについても乞うご期待!
投稿者プロフィール

最新の投稿
 BtoB 自社事業(SaaS事業)2021.08.30デザイン経営について
BtoB 自社事業(SaaS事業)2021.08.30デザイン経営について ディレクション2017.09.21会議をあそび場にかえるUX
ディレクション2017.09.21会議をあそび場にかえるUX ディレクション2017.09.06デザイナー厳選!オススメサービス・最新情報まとめ(8月)
ディレクション2017.09.06デザイナー厳選!オススメサービス・最新情報まとめ(8月) デザインツール2017.08.15デザイナーが選んだオススメサイト10選
デザインツール2017.08.15デザイナーが選んだオススメサイト10選