iPhoneやiPadなどのiOS端末上で表示中のHTMLやCSSのソースコードを、MacのSafariで表示する方法をご紹介いたします。
1. Safari の設定
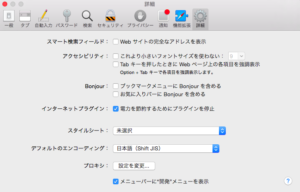
Safari -> 環境設定 -> 表示されるポップアップの詳細を選択して-> メニューバーに”開発”メニューを表示 をチェックして下さい。
- iOS端末の設定
- USB経由でMacにiOS端末を接続します。
- iOS端末で 設定 -> Safari -> 詳細 -> WebインスペクタをONにして下さい。
-
端末のSafariでアクセスする。
- ソースコードの表示
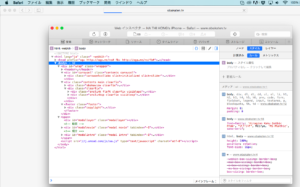
表示するページを選択したら、 開発 -> 端末名 とすると、実際のデバイス上のコードが表示されます。選択中のタグはハイライトで表示されます。
以上です。