
こんにちは、エンジニアのニャンちゅうです。
以前、ご紹介したA-Frameの第2弾になります。
最近、某アニメの膝枕VRアプリが発売され、触発されてしまいましたw
なので今回はMMD形式の3Dモデルを表示させてみます。
MMDとは
初音ミク専用のプロモーションビデオ作成用ツールです。汎用性が高く初音ミク以外の用途でも使われるようになり、ニコニコ動画での3DCGムービーの制作ツールとしてはデファクトスタンダードとなっています。また、その3Dモデルを含めMMDとも呼ばれます。
MMDを表示する
A-Frameでは通常、MMDを読み込むことができません。なので、MMDを利用できるように外部ライブラリを使用します。ちなみにデフォルトで読み込めるのはOBJファイルやBlenderファイルなどがあります。
MMDを用意する
MMDは自身でツールを使って作成することもできますし、外部の方が作成したものを利用することもできます。ただし、外部のものである場合は表記や商用利用などの利用規約について確認してから利用するようにしてください。
今回は、サンプルとしてニコニコ立体サイトで公式に配布しているMMDを利用します。ニコニコ立体ちゃん、アリシア・ソリッドの2つの名称があるようです。
ダウンロードサイト

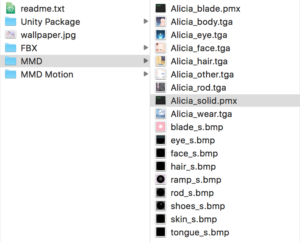
ダウンロードしたフォルダの中身を確認するとこのようになっています。A-Frameで利用するのはMMDフォルダとMMD Motionフォルダです。MMDフォルダには3Dモデル、MMD Motionには3Dモデルにアタッチするモーションとなります。
MMDフォルダの設置

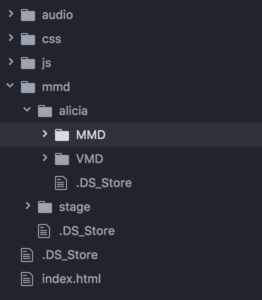
先程ダウンロードしたMMDのMMDフォルダ、MMD MotionフォルダをA-Frameソースフォルダの任意の場所に設置します。MMD Motionフォルダはスペースが入っているのでリネームしましょう。私の場合はVMDフォルダにリネームして設置しています。
A-FrameのMMDライブラリ
MMDを利用するためにA-Frame MMD Componentというライブラリを埋め込まなければなりません。ただ、その方法はすごく簡単で以下のスクリプトをheadタグに埋め込むだけで利用できるようになります。
|
1 2 3 4 |
<script src="https://cdn.rawgit.com/aframevr/aframe/v0.5.0/dist/aframe-master.min.js"></script> <script src="https://cdn.rawgit.com/kripken/ammo.js/dcab07bf0e7f2b4b64c01dc45da846344c8f50be/builds/ammo.js"></script> <script src="https://cdn.rawgit.com/takahirox/aframe-outline/v1.1.0/build/aframe-outline.min.js"></script> <script src="https://cdn.rawgit.com/takahirox/a-mmd/v1.0.2/build/a-mmd.min.js"></script> |
MMDモデルの設置
a-entityタグに属性を指定します。mmd属性には音源を、mmd-modelには3Dモデル、モーションを指定します。属性の中で指定できるものはライブラリのGitHubから確認してください。下記のコードはアリシアちゃんのモデルだけ設置して、音源とモーションはライブラリのサンプルとして利用されている初音ミク用の音源とモーションを利用します。モーション適用可能なMMDモデルであればどのMMDモデルを利用しても動いてくれるようですね。
|
1 2 3 4 5 |
<a-entity mmd="audio:https://cdn.rawgit.com/mrdoob/three.js/dev/examples/models/mmd/audios/wavefile_short.mp3; audioDelayTime:5.333333333333333; afterglow:2.0;"> <a-entity mmd-model="model:./mmd/alicia/MMD/Alicia_solid.pmx; vmd:https://cdn.rawgit.com/mrdoob/three.js/dev/examples/models/mmd/vmds/wavefile_v2.vmd;"> </a-entity> </a-entity> |
ソースコード全体
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>A-Frame</title> <script src="https://cdn.rawgit.com/aframevr/aframe/v0.5.0/dist/aframe-master.min.js"></script> <script src="https://cdn.rawgit.com/kripken/ammo.js/dcab07bf0e7f2b4b64c01dc45da846344c8f50be/builds/ammo.js"></script> <script src="https://cdn.rawgit.com/takahirox/aframe-outline/v1.1.0/build/aframe-outline.min.js"></script> <script src="https://cdn.rawgit.com/takahirox/a-mmd/v1.0.2/build/a-mmd.min.js"></script> </head> <body> <a-scene inspector="url: https://aframe.io/releases/0.3.0/aframe-inspector.min.js" antialias="true"> <a-light type="ambient" color="#B7B7B7" position="0 40 0"></a-light> <a-entity position="0 15 25"> <a-camera near="0.001"></a-camera> </a-entity> <a-sky color="black"></a-sky> <a-plane color="white" height="20" width="20" rotation="-90 0 0"></a-plane> <a-entity mmd="audio:https://cdn.rawgit.com/mrdoob/three.js/dev/examples/models/mmd/audios/wavefile_short.mp3; audioDelayTime:5.333333333333333; afterglow:2.0;"> <a-entity mmd-model="model:./mmd/alicia/MMD/Alicia_solid.pmx; vmd:https://cdn.rawgit.com/mrdoob/three.js/dev/examples/models/mmd/vmds/wavefile_v2.vmd;"> </a-entity> </a-entity> </a-scene> </body> </html> |
スクリーンショット

ハマりポイント
・モーションのアタッチ
最初、MMDモデルを表示させてモーションつけてみようと試したのですが、ハマりポイントがあり音源がなくともmmd属性が必須でした。属性の値が空でもいいのでmmdとmmd-modelは基本セットで指定しましょう。
・VRモードでちらつく
a-sceneでサンプル通りoutline属性を指定していたところVRモードで3Dモデルの表示がちらつくようになってしまったので、ここでは指定しないようにしています。
最後に
一応、実践編ということでしたが今回もあっさり終わってしまいました。カメラの移動や他の3Dによる演出などを加わるとよりVRで楽しめるようになります。ぜひ皆さんも試してみましょう!
投稿者プロフィール
最新の投稿
 WEB2018.03.14Vue.js+webpackでMPAの開発環境構築
WEB2018.03.14Vue.js+webpackでMPAの開発環境構築 Android2017.06.23萌えキャラをVRで!!フレームワーク「A-Frame」第2弾
Android2017.06.23萌えキャラをVRで!!フレームワーク「A-Frame」第2弾 iOS2017.03.10VRを5分で導入!?フレームワーク『A-Frame』を紹介
iOS2017.03.10VRを5分で導入!?フレームワーク『A-Frame』を紹介