
直前の投稿でも取り上げましたが、今回も何かと話題の iPhone X についてです。
ブレイブソフトで開発している自社アプリ「HONNE」や「ボケて」でもさっそく対応しました。
そんな中、HONNE ではどのような対応をしたのかということをご紹介したいと思います。
結論から言ってしまうと AutoLayout で作っている場合、基本的にはセーフエリア外での表示を調整していけば、そこまで苦労するものでもないです。
HONNE についても AutoLayout で作っているため、対応はテスト含めて2日ほどで完了しました。
(11/8時点で未リリースです)
では、実際に修正内容と画面の Before After をいくつかピックアップして見ていきたいと思います。
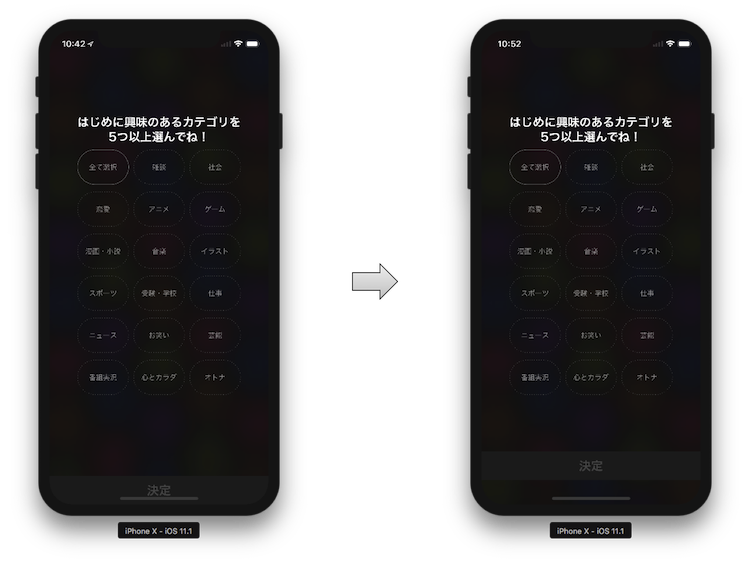
カテゴリ選択画面
初回起動時にカテゴリを選択する画面なのですが、決定ボタンがセーフエリアの外まではみ出してしまっていました。
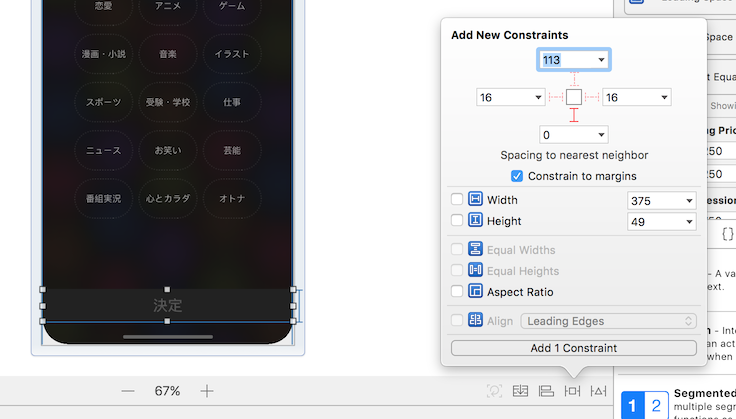
AutoLayout の Bottom Space を下記のように設定しました。
(Constrain to margins にチェックを入れ、ルートビュートの制約を設定)


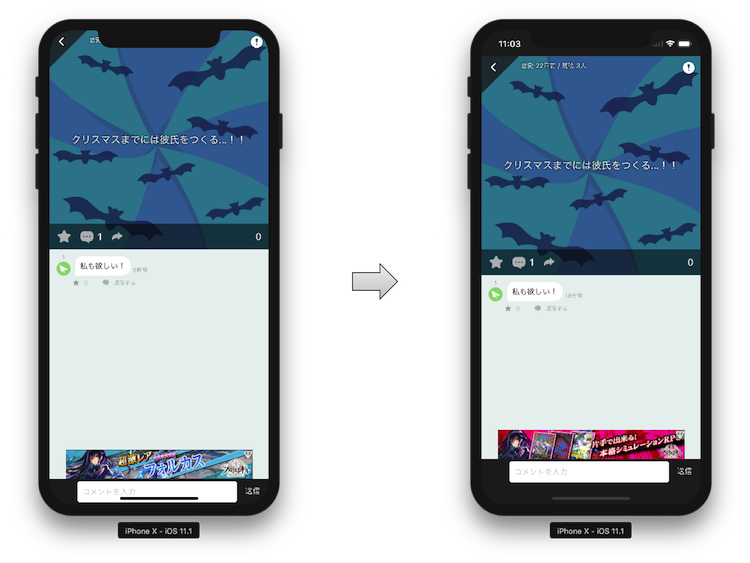
詳細画面
各投稿の詳細画面です。
上部にカテゴリや投稿時間などが表示されるのですが、見事に欠けてしまっていますね。
また、下部のコメント入力欄についてもはみ出してしまっています。
こちらも上記と同様に、AutoLayout の Space 設定でセーフエリアを考慮するようにしました。
また、従来はステータスバーを非表示にしていたのですが、iPhone X の場合は表示するようにしています。

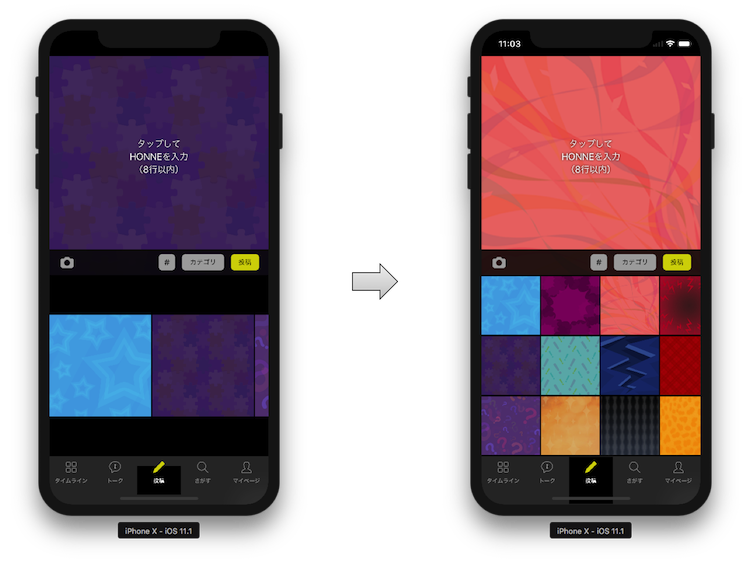
投稿画面
投稿する画面です。
ここでは下部で背景を選択できるのですが、セーフエリアの影響で該当のビューサイズの計算が狂い、レイアウトが崩れてしまいました。
セーフエリアを考慮に入れた計算を行い、加えて iPhone X は縦の相対サイズが大きいため、通常は2列のところを3列表示に変更しました。

ちなみに、セーフエリアの領域をコードで取得する場合、下記で行うことが可能です。
|
1 2 3 4 |
self.view.safeAreaInsets.top // 上側 self.view.safeAreaInsets.bottom // 下側 self.view.safeAreaInsets.left // 左側 self.view.safeAreaInsets.right // 右側 |
以上、HONNE での iPhone X 対応についてご紹介しました。
まだユーザは多くないとは言え、このあたりの対応は丁寧に行っていきたいですね。
投稿者プロフィール

最新の投稿
 iOS2022.06.27【iOS】ARケチャマヨバトルをアップデートしたときにやったこと
iOS2022.06.27【iOS】ARケチャマヨバトルをアップデートしたときにやったこと iOS2021.06.22UIKit(Storyboard)で時間が止まってる人向けのiOS開発リハビリメニュー
iOS2021.06.22UIKit(Storyboard)で時間が止まってる人向けのiOS開発リハビリメニュー Server2020.10.08AWSのSESを利用して手動でメールを送信する
Server2020.10.08AWSのSESを利用して手動でメールを送信する iOS2020.09.08SwiftUIのすすめ – 2. リスト表示 –
iOS2020.09.08SwiftUIのすすめ – 2. リスト表示 –