
ディレクターみなみです。
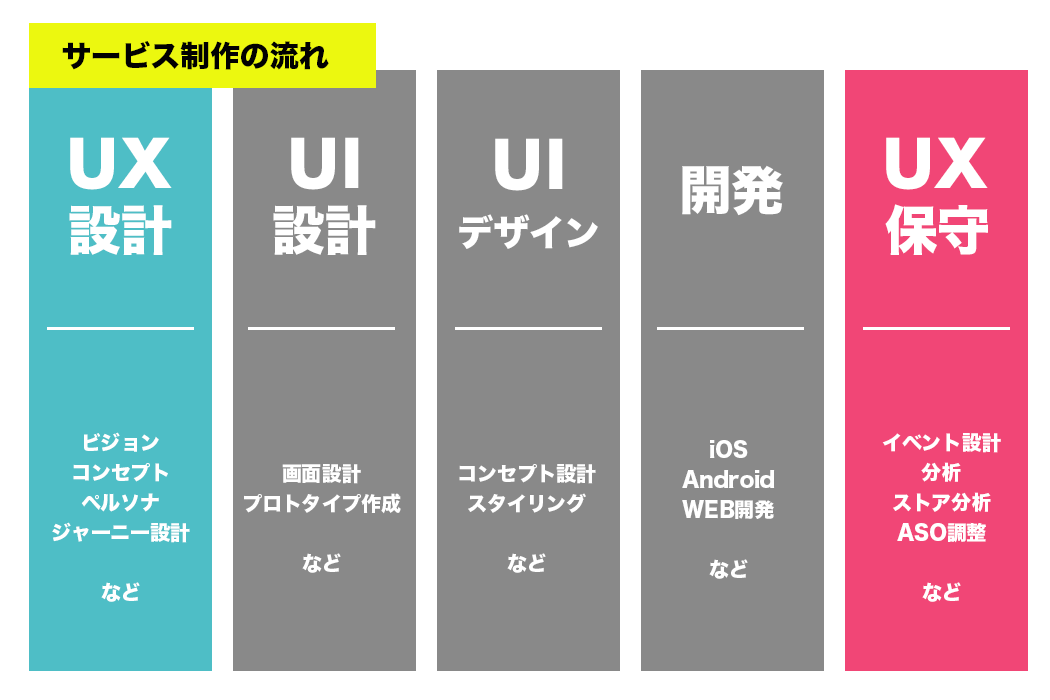
弊社ではアプリ制作で「UX設計〜デザイン〜開発」を行うだけでなくサービスのグロースにも力を入れています。
アプリは単に制作してリリースするだけでは、すぐにユーザーに使ってもらえなくなってしまいます。
リリース後の保守でユーザーの行動がサービスのどこに不満を抱いているかを数値などを用いて分析し、よりユーザー体験が上がる工夫を行なっていく必要があります。
サービスリリースまでの間に、通常はUX設計というものを行うので、それを元にUX保守を行っていきます。
そもそもUX設計って?

UX設計とはユーザーがアプリやサービスを利用することで、どんなことを感じて何を得られるかを設計することです。
UI設計と混合されやすいですが、これらは全く違い、UX設計はユーザーの体験を設計し、UI設計はユーザーインターフェイス(アプリ画面など)画面の遷移や構成を設計することを指しています。
UX設計ではサービスの前提となる、ユーザー体験のゴールを設定することでアップデートの目的やチームでの議論の軸を作り出すことができます。
誰のために、どんなアプリを作り、どんな世界にしたいかをアプリリリース後も忘れないように記録しておきます。
コンセプトシートやリーンキャンバスを用いて現状整理などを保守段階でも行なっていきます。
ユーザーがアプリを体験することで何を得られるかを時系列で整理していくことで、必要な機能や画面の遷移を洗い出すこともできます。
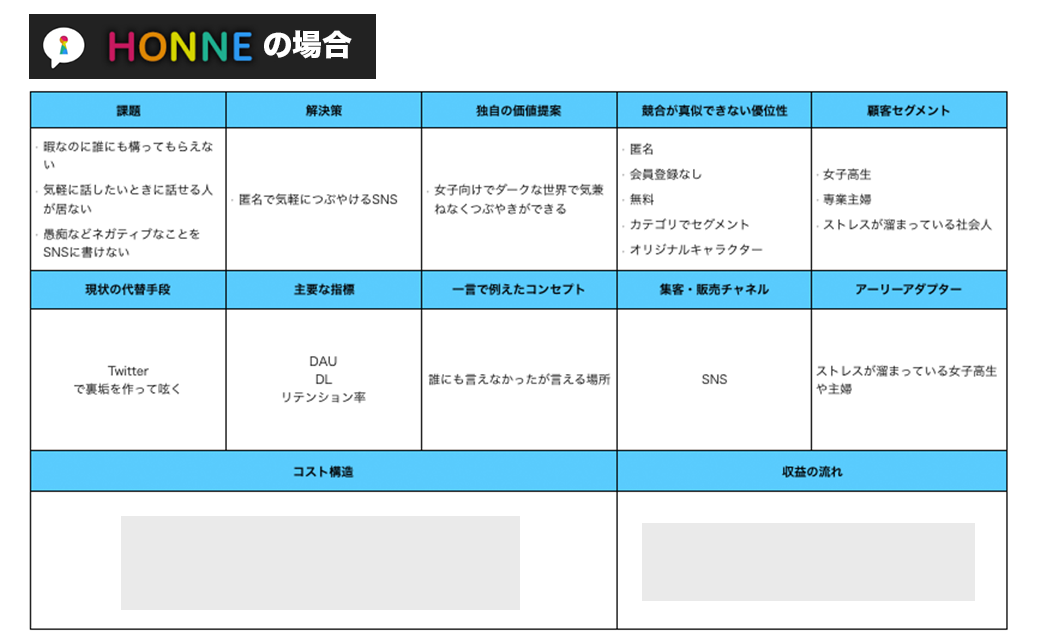
例えば、弊社の自社アプリ匿名SNS「HONNE-ホンネ–」の場合のリーンキャンバスはこのような感じです。

これを用いて競合優位性など重要な部分をチームで擦り合わせると共に、深掘りしていきます。
どうしてするの?
最初に話した通り、アプリをリリースするだけではユーザーにすぐに使ってもらえなくなってしまいます。
競合アプリが出たり、その競合アプリに機能で劣っている場合はユーザーはアプリを乗り換えてしまいます。
また、そもそもサービスが使いにくいと感じてるいる可能性もあるので、ユーザーが今のアプリに満足しているかなど、飽きさせない工夫をしていく必要があるのです。
長くユーザーに愛されるサービスにするには、リリース後も愛情をかけてあげる必要があります。
じゃあ、UX保守では何をするの?
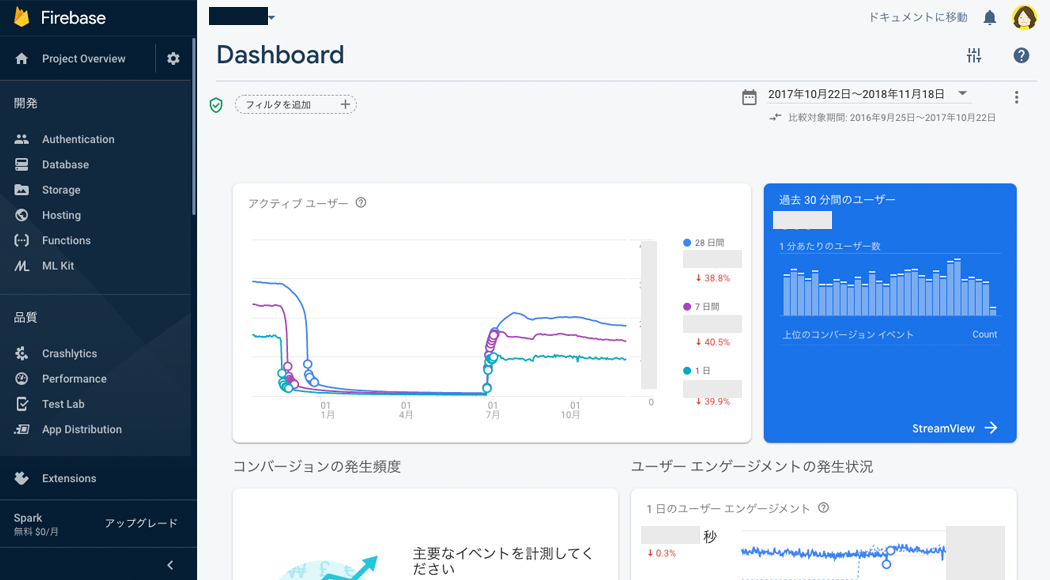
初めに、ユーザーがどのようにアプリを利用しているかを分析するためにイベントを設計します。
どの画面のイベントを取得するかを設計します。
そしてそれをベースにユーザーの行動を分析し、アップデートの企画を検討していきます。
すでにfirebaseなどの分析ツールが入っている場合はそのまま利用します。

そのほかにもアプリのレビューでのユーザー評価に対してどのようなアクションを取る必要があるか、実際のユーザー層からペルソナの再設計を行います。
リリース時に検討したものと、実際利用しているユーザーが異なる場合もあるので、その辺りのチューニングも行いながらユーザーの体験をアップデートしていきます。
UXでの保守以外にも新規ユーザー流入を目指したASOを強化する場合もあります。
ASOはアプリストア最適化のことで、既存ユーザーだけでなく、調整したペルソナに向けてASOもチューニングが必要になります。
基本的には、ユーザーが離脱している画面や離脱理由の要因を探し、
長く利用されるサービスをクライアントとチームで目指していきます。
bravesoftではクライアントと一緒に考えることを大切にしているため、提案だけではなくチームでのワークショップを大切にし、メンバー全員で企画を検討することにしています。
パートナーとしてUXを設計していきたいと考えています。
今回は大枠の紹介になりましたが、UX設計や保守に興味のある方はぜひbravesoftへお問い合わせください!
→UX/UI設計・保守に関するお問い合わせはこちら
投稿者プロフィール

最新の投稿
 HONNE2019.11.21UX保守でサービスのグロースをしよう
HONNE2019.11.21UX保守でサービスのグロースをしよう iOS2019.10.162019年 iOS,Androidアプリで使用できるフォント
iOS2019.10.162019年 iOS,Androidアプリで使用できるフォント BtoC 自社事業(コンシューマ事業)2018.04.16お笑い動画&芸人応援アプリ「LaLaLive|ララライブ」大幅アップデート!
BtoC 自社事業(コンシューマ事業)2018.04.16お笑い動画&芸人応援アプリ「LaLaLive|ララライブ」大幅アップデート! iOS2017.12.27お笑い動画&芸人応援アプリ「LaLaLive|ララライブ」リリース
iOS2017.12.27お笑い動画&芸人応援アプリ「LaLaLive|ララライブ」リリース