bravesoftではこれまでに800本のアプリを世の中に提供して参りました。
そんな中で近年は、CDO(チーフデザインオフィサー)に青木が就任したり、GoodDesign賞を受賞したり、開発だけではなくデザインもできる開発会社を目指そうと多くの取り組みを実施しております。
そこで本日はアプリのデザインに関して、これだけは基本として抑えておきたい約束事やルールに関して、bravesoftのチーフデザイナーのTOMにインタビューさせていただきました!
名付けて、アプリデザインで絶対守るべき10原則!
デザイナー以外の方でも楽しめる内容となっておりますので、是非チェックしてみてください!
インタビューは私広報戦略本部長・高瀬がさせていただいております!
(TOMに今回用のイラストも作ってくれました!ありがとう!)
インタビュイー
bravesoftチーフデザイナー:TOM

インタビュアー
bravesoft広報戦略本部長:高瀬

アプリ × デザインで
守るべき10原則
全体のデザイン設計で守るべき原則
 まず、ものすごくざっくりですが、
まず、ものすごくざっくりですが、
TOMが考える“アプリデザインで気をつけなければならないこと”を、デザイン制作全体で考えるとどのようなポイントになるんでしょうか?
 ユーザーがどんな人でも問題なく使えるデザインにするところは常に意識していますね。どんな人でもアプリ上で迷わず、目的の項目に移動できるようにするなど。
ユーザーがどんな人でも問題なく使えるデザインにするところは常に意識していますね。どんな人でもアプリ上で迷わず、目的の項目に移動できるようにするなど。
 その上でアプリのデザインを進めるのは、どのような手順・順序で考えてるんですか?
その上でアプリのデザインを進めるのは、どのような手順・順序で考えてるんですか?

まずは、ユーザーが使いやすい・操作しやすいUXを考えます。
そして実際に操作するユーザーが何を求めているかを考えた上で、UIを考え、デザインを考えるやり方で進めています。

まずは“UXありき”という事ですね。
他に全体のデザイン作業で気をつけている事はありますか?”これだけはやってはいけない”という内容でもいいですけど・・・

よくあるダメな例が、綺麗でアニメーションがいっぱい入っているアプリがあったとしても、“綺麗=使いやすい”ではないので、そこは気をつけるべきポイントですね。
やはりアプリデザインはユーザーが使いやすいことが最も重要でありますので、そこを意識して、それから綺麗にスタイリングしていく方法がベターですね。
UXが先で、後からUIがついてくるイメージでしょうか。
サイズ・配色・フォントで守るべき原則

それではアプリデザイン全体に関するポイントを聞いたので、次は要素ごとにブレイクダウンして聞いてみましょう。
まず、アプリデザインを行う上で基準となるサイズは何に準拠しているんですか?

現在(2022年2月)は、iPhoneXのサイズを基準としています。
基本的にはこのサイズで収まるように調整しています。
 サイズが小さい端末とか、大きい端末もあると思いますが、そのiPhoneXと違うサイズのデザイン調整はどうしてるんですか?
サイズが小さい端末とか、大きい端末もあると思いますが、そのiPhoneXと違うサイズのデザイン調整はどうしてるんですか?
 もちろん確認は行いますが、基本的にはサイズが大きくなっても影響しないようなデザインを意識していますね。
もちろん確認は行いますが、基本的にはサイズが大きくなっても影響しないようなデザインを意識していますね。

あとはアプリのカラーリング(配色)に関して質問です。アプリ配色とかで意識していることはありますか?
 まずはメインとなるカラーを決めます。
まずはメインとなるカラーを決めます。
そして明度などを調整していろいろなバリエーションを活用し、それ以外に捕捉するサブカラーを決めて、基本的にはこの2色でデザインすることが多いですね。
 あまり多くの色は使いすぎない方が良いんですかね?
あまり多くの色は使いすぎない方が良いんですかね?
 使いすぎない方が良いですが、例えば選択肢によって発生する”成功(OK)”や”失敗(NG)”などには、メイン or サブとまた別のカラーを出すなど変化はつけた方が良いですね。
使いすぎない方が良いですが、例えば選択肢によって発生する”成功(OK)”や”失敗(NG)”などには、メイン or サブとまた別のカラーを出すなど変化はつけた方が良いですね。
 フォントの指定などはありますか?
フォントの指定などはありますか?
 アプリによって変わるので一概には言えませんが、基本的に読みやすいために本文は15px、見出しは15〜20px、重要ではない文章は12〜14pxなどのルールを決めて作成するように意識していますね。とは言えターゲットによって、色々とルールや見せ方も変わるのですが。
アプリによって変わるので一概には言えませんが、基本的に読みやすいために本文は15px、見出しは15〜20px、重要ではない文章は12〜14pxなどのルールを決めて作成するように意識していますね。とは言えターゲットによって、色々とルールや見せ方も変わるのですが。
ターゲット(エンドユーザー)に対して守るべき原則

“ターゲットによって色々とデザインルールや見せ方が変わる”という話をもう少し深掘りさせて教えてください。そもそもターゲットとしてペルソナ設定をする際、そのような内容が分岐となるのでしょう?
 “年齢層”や“性別”、“住んでいる地域”、“(ユーザーがー)興味があること”など…他にも色々ありますが、その辺がターゲットとしての分岐条件と考えております。
“年齢層”や“性別”、“住んでいる地域”、“(ユーザーがー)興味があること”など…他にも色々ありますが、その辺がターゲットとしての分岐条件と考えております。

その中で、例えば50代男性が最も多いアプリユーザーのペルソナと置いた際、どのような方法でデザインを考えるのですか?
 先日リリースした”るるぶ“アプリがそのペルソナ像に近いですが、実際にそのペルソナ像に近い方が身近にいれば直接ヒアリングを行います。
先日リリースした”るるぶ“アプリがそのペルソナ像に近いですが、実際にそのペルソナ像に近い方が身近にいれば直接ヒアリングを行います。
そして、そうした世代の方が普段生活する上で活用するものを観察します。
例えば、それ位の年代の方は旅行メディアアプリより、駅の構内などで無料配布されている旅行パンフレットなどの紙広告の方を良くみているであろうなど、そういうターゲットの観察は重視していますね
 なるほど、ターゲットの観察が重要なんですね。
なるほど、ターゲットの観察が重要なんですね。
ちなみに、分岐において・・・例えば車に”興味がない”ユーザーが、車に興味を持たせることはデザインの力で実現可能ですか?
 そうですね、興味がない方に対しても、対象に興味が湧くようにデザインの力で実現することは可能と思います。車であれば、あまりにも多く情報を詰め込ませないとか、魅力のある情報を少しずつ小出しにするとか、どんな楽しい体験ができるとか、そのような情報を小出しにしてデザインを実現させます。
そうですね、興味がない方に対しても、対象に興味が湧くようにデザインの力で実現することは可能と思います。車であれば、あまりにも多く情報を詰め込ませないとか、魅力のある情報を少しずつ小出しにするとか、どんな楽しい体験ができるとか、そのような情報を小出しにしてデザインを実現させます。
その他守るべき原則

その他にアプリデザインをする上で大事にしているルールとかはありますか?
 共通のデザインルールはあった方が良いと思います。
共通のデザインルールはあった方が良いと思います。
それはデザイナー間でもそうですし、エンジニアとのやり取りに関しても多く発生します。デザイナーにとって良いデザインでも、エンジニアにとっては良くないケースも多くありますので、まずは共通のデザインルールを定義するのはスムーズなやりとりをする上で重要ですね。
 なるほど、ありがとうございました。最後にですが、これまでTOMさんがアプリをデザインすることによって、クライアントの課題解決や売上・ユーザー数拡大などの「事業成長」などに貢献した実例などはありますか?
なるほど、ありがとうございました。最後にですが、これまでTOMさんがアプリをデザインすることによって、クライアントの課題解決や売上・ユーザー数拡大などの「事業成長」などに貢献した実例などはありますか?
 ベネッセコーポレーション様の”AI StLike“では、デザインによる見せ方でスムーズな学習を提供させ、ストア評価の向上、それに伴うアプリダウンロード数の向上など、多く貢献できたと考えております。
ベネッセコーポレーション様の”AI StLike“では、デザインによる見せ方でスムーズな学習を提供させ、ストア評価の向上、それに伴うアプリダウンロード数の向上など、多く貢献できたと考えております。
他にもそのような事例はありますが、デザインの力で事業成長につなげることは可能だと思います。
 なるほど、ありがとうございました!
なるほど、ありがとうございました!
そんな感じでチーフエンジニアTOMのインタビューを紹介させていただきましたが、bravesoftは「綺麗な」「美しい」デザインではなく、「使いやすい」「分かりやすい」デザインを提供し、結果としてはデザインの力でクライアントの事業を成長させることを目標としております!
そのような我々の取り組みに賛同でき、挑戦してみたいデザイナーの方がいれば是非コチラよりお問い合わせください!

まとめ
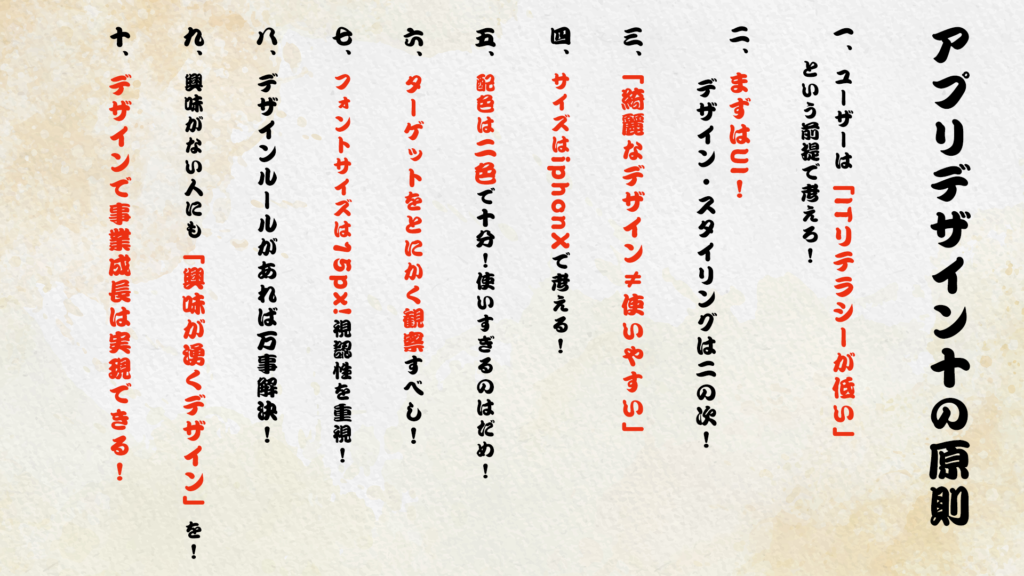
一、ユーザーは「基本的にITリテラシーが低い」という前提で考えろ!
二、まずはUX!デザイン・スタイリングは二の次!
三、「綺麗なデザイン=使いやすい」ではない!
四、サイズはiPhoneXで考える!
五、配色は2色で十分!使いすぎるのはダメ!
六、ターゲットをとにかく観察すべし!
七、フォントサイズは15px!視認性を重視!
八、デザインルールがあれば万事解決!
九、興味がない人にも「興味が湧くデザイン」を!
十、デザインで事業成長は実現できる!