
iOS13 で UIWebView が使えなくなる可能性があり、まだ使っていたアプリにて WKWebView への移行を行っていたのですが、Web ページがスマホ版の表示にならないという問題に遭遇しました。
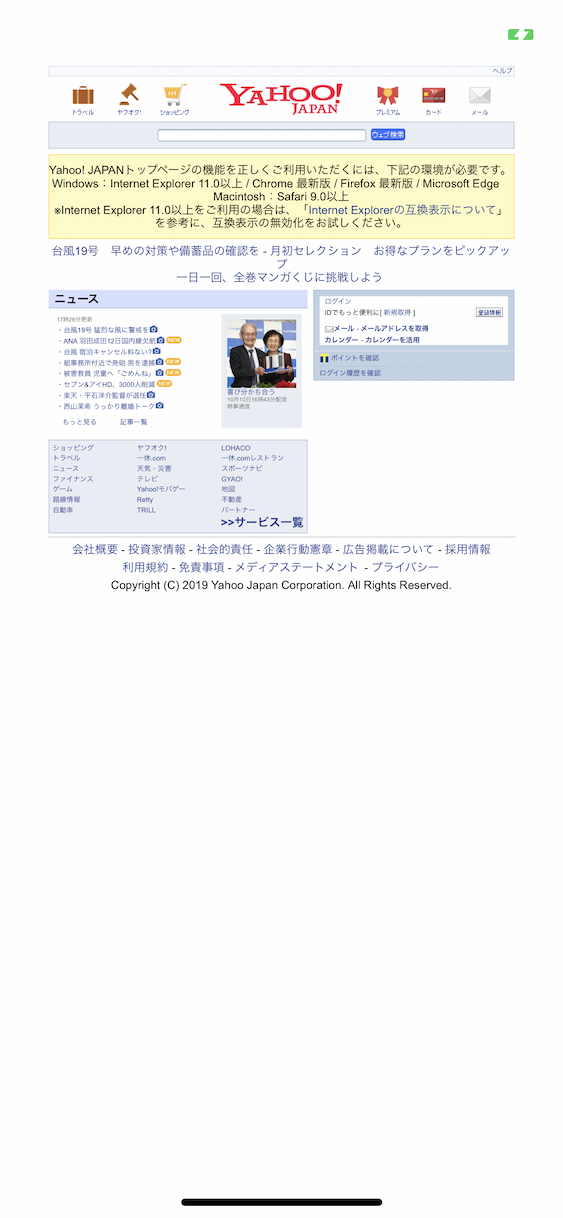
Yahoo! のトップページを表示しても PC 版になってしまいます。。。

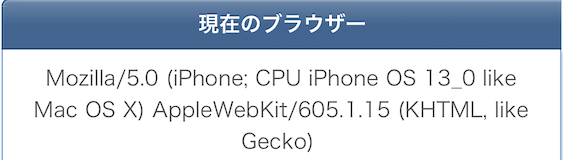
調査を進めていったところ、どうやら UserAgent がおかしいようでした。

Mobile が含まれていません。
(UserAgentの確認は 確認くん というサイトを利用させていただきました)
ただ、WKWebView は特にカスタマイズしておらず、もちろん customUserAgent も設定していません。
そして過去に自分が関わったプロジェクトを振り返っても、同様の事象は発生したことありませんでした。
今までと違うことといえば、ターゲット OS を iOS11 以上にしたので、WKWebView を コードではなくxib で作成したしたことくらいです。
(iOS10 までは WKWebView はコードでしか作成できませんでした。)
…
……これか?
まさかと思い、試しに WKWebView をコードで作成してみると、
|
1 2 3 |
let wkWebView = WKWebView(frame: view.frame) view.addSubview(wkWebView) wkWebView.load(URLRequest(url: URL(string: "https://yahoo.co.jp/")!)) |

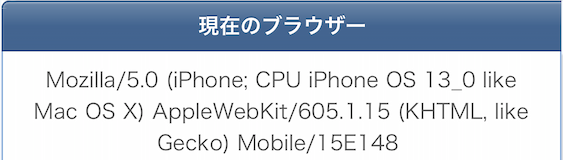
何事も無かったかのように、スマホ版で表示されていました。

UserAgent もMobile が含まれていました。
つまり、
WKWebView は Storyboard(xib) で作成せずコードで作成する
方が良さそうですね。
でもこれだとせっかく Storyboard で作成できるようになった意味がないので、直して欲しいです。。。
投稿者プロフィール

最新の投稿
 iOS2022.06.27【iOS】ARケチャマヨバトルをアップデートしたときにやったこと
iOS2022.06.27【iOS】ARケチャマヨバトルをアップデートしたときにやったこと iOS2021.06.22UIKit(Storyboard)で時間が止まってる人向けのiOS開発リハビリメニュー
iOS2021.06.22UIKit(Storyboard)で時間が止まってる人向けのiOS開発リハビリメニュー Server2020.10.08AWSのSESを利用して手動でメールを送信する
Server2020.10.08AWSのSESを利用して手動でメールを送信する iOS2020.09.08SwiftUIのすすめ – 2. リスト表示 –
iOS2020.09.08SwiftUIのすすめ – 2. リスト表示 –