
この表題「視線誘導」って何?と読者の方は疑問になると思うが、それを説明する前に、まず視線とはどんなものが考えて欲しい。
人の視線というのは同時に複数の内容に注目できなく、限られている範囲しか見ることができない。
テレビやパソコンはともかく、スマホとスマートウォッチのような小さい画面でも、スクリーンの情報を読み取る際には、ある順番に沿って回覧することとなる。
スクリーン上の内容をどんな順番で見るのはUX・UIのデザインによって変える事ができて、これこそが”視線誘導”ということである。
視線の動きを意識したUX・UIデザインは、ユーザーに見て欲しい重要な内容をもっと気づかせられる。売りたいポイントをユーザーに伝え、ユーザーの興味関心をつかめられて、サービスを成功させるにもつながるだろう。
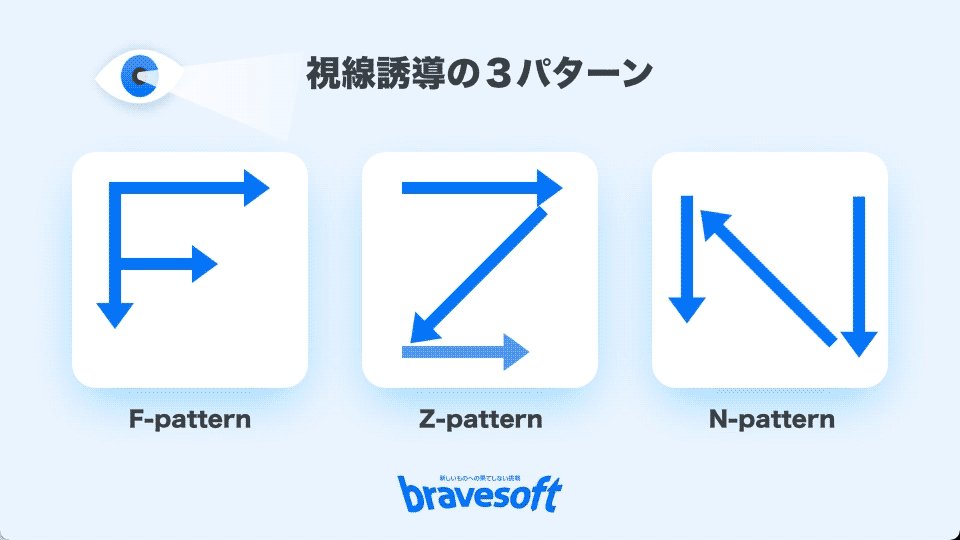
視線誘導は一般的に下記の3パターンに分けられる: F型、Z型、N型。
F型
・定義:ユーザーの視線が左上→右上→左下→右下→更に下の順に動くパターンのこと。
このパターンは次のZパターンと一見似ているが、左の内容が軸として、何回も見られる内容となる。
ページのトップ部分が良く見られるが、ページの下に行くと内容が飛ばされるがち。

![]()
F-Shaped Pattern For Reading Web ContentF-Shaped Pattern For Reading Web Content
・使う例:テキストの比重が高いコンテンツ、リスト型の構成、左にメニューが配置されてる場合

・ポイント:Fパターンに重要メッセージを上部に配置する、
Z型
・定義:ユーザーの視線が左上→右上→左下→右下の順に巡回するパターンのこと。

・使う例:センタリング配置のUI、画像やカードが均等に並んでいるページ、内容がシンプルのUI(特にスマホの詳細ページUI)

・ポイント:視線が左上と右下が止まるので、そこに重要なメッセージやアクションボタンを配置すべき。
N型
・定義:ユーザーの視線が右上→右下→左上→左下の順に巡回するパターンのこと。Zパターンを90°曲げるパターンになるが。Zと違うのが画像やカードが均等に並んでいるページには適用できない。

・使う例:小説のような縦書きのUI、縦に3つ、3つ以上の列がある場合

・ポイント:視線が左上と右下が止まるので、そこに重要なメッセージやアクションボタンを配置すべき。
今後UI・UXデザインする際に、視線を動きを考えてみたら、もっとユーザー体験のいいデザインができるかもしれない。
以上、簡単ですが3つのパターンに関して整理しましたので、参考にしてみて下さい!
それでは次回のブログもお楽しみに!
投稿者プロフィール

最新の投稿
 デザイン・UX2021年8月16日視線誘導のパターン | F型、Z型、N型
デザイン・UX2021年8月16日視線誘導のパターン | F型、Z型、N型