
そもそもマイクロインタラクションとは?
ざっくり調べてみたところ、マイクロインタラクションが定義・提唱され始めたのは2014年ごろ。
「マイクロインタラクション ―UI/UXデザインの神が宿る細部」(Dan Saffer,2014)によると、マイクロインタラクションとは「製品の最小単位のインタラクション」と定義されています。
例えば、部屋の電気のスイッチのオンオフもマイクロインタラクションに該当します。
スイッチを押すと部屋の電気がつきます。
「スイッチを押す」ことで、部屋の明るさだけではなく、これはスイッチがONの状態なんだな、とわかるような変化がスイッチ自体にも起きますよね。
「ここでスイッチを押す操作自体が心地よかったり魅力的だったらよくない?電気のつき方もこう、効果的でいい感じだったらよくない?」というようなことをアプリでやる。これが、昨今話題のマイクロインタラクションです。
アプリの場合、タップ時にアイコンがアニメーションするのもマイクロインタラクション。
ユーザーのとったアクション(=ボタンをタップする)に対して適切なフィードバック(=アイコンがアニメーションする)を与えることで、とった行動の意味や、次にとるべき行動を直感的に伝える効果があります。
ユーザーにとって分かりやすく、もっと使いたいと思ってもらえるかどうかがデザインのカギとなります。
マイクロインタラクション導入のメリット
マイクロインタラクションを導入するメリットは以下です。
●ユーザーの操作に対してすぐにフィードバックを与える
その操作がどのようなものか?その操作によっていまどんな処理が行われているか?
例えば送信ボタンを押した後のローディングバーだったり、アイコンをタップした時に色や形状が変化したり…
ユーザー操作に対してすぐフィードバックを与え、状況を発信することは、ユーザビリティの向上において重要です。
●ユーザーがサイト内を回遊する手助けをする
マイクロインタラクションが魅力的であれば、それだけで色々なボタンやアイコンをタップしたり、操作を続けてみたくなるもの。
サイトやアプリ内を回遊することをユーザーに促せます。
●ユーザーを直感的でわかりやすい方法で導く
操作の意味や次にとるべき行動が直感的にわかるため、新しいサービスであっても細かな説明なしに利用してもらうことが可能です。
また、操作ミスの発生率を下げることもでき、結果として継続的なサービスの利用に繋がります。
マイクロインタラクションの実例
今回は有名サービスで使われているマイクロインタラクションをピックアップしてみました。
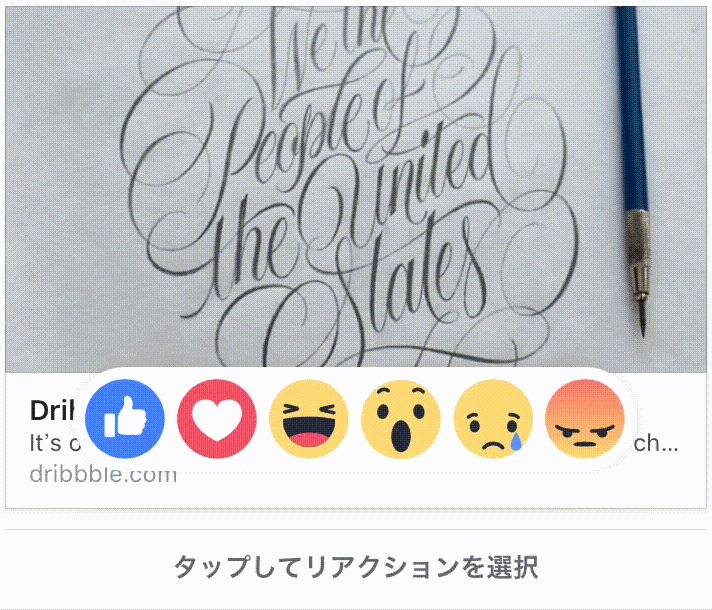
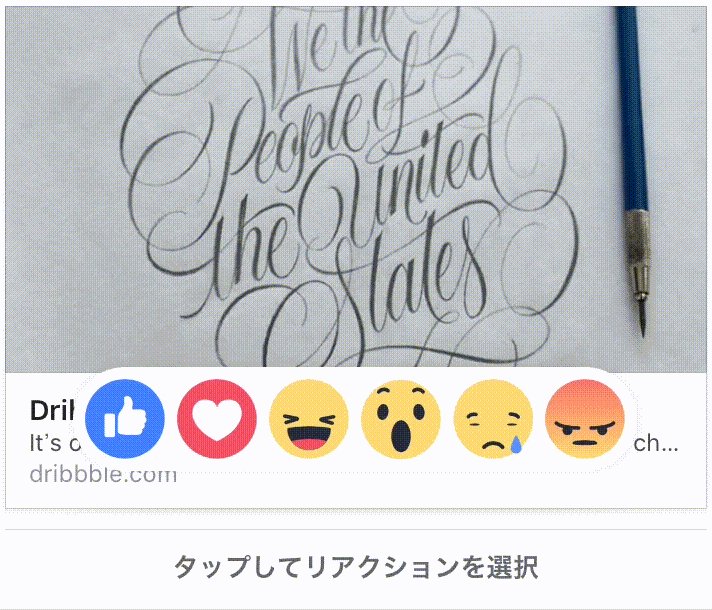
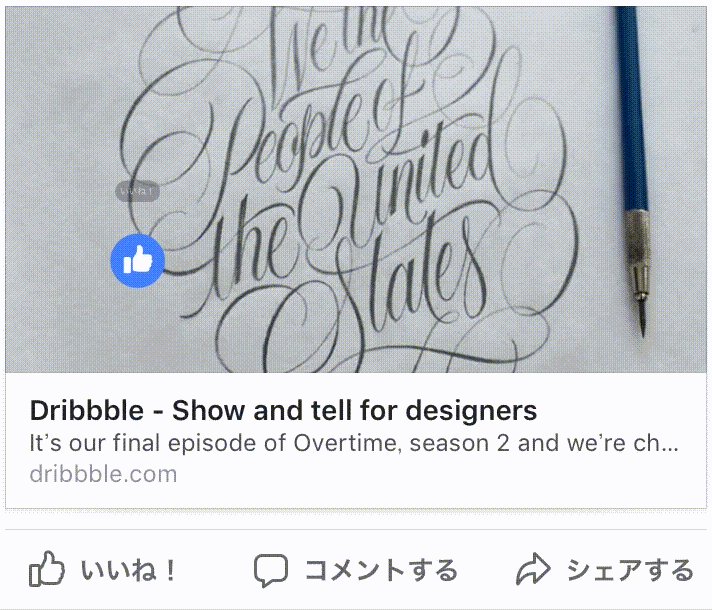
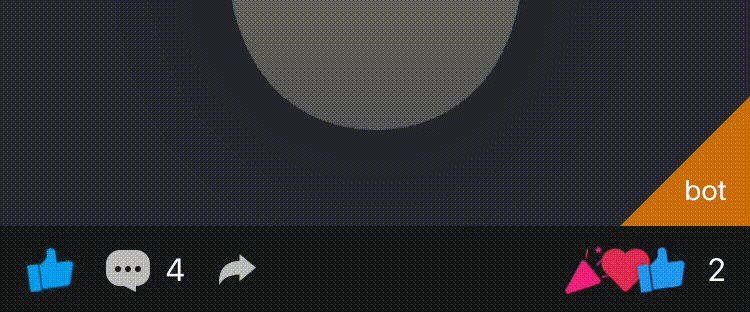
Facebook 「いいね」ボタン

タップしたアイコンが、投稿へ向かってポイっと投げ入れられるような心地いいインタラクション。
改めて見ると、かなり手の込んだアニメーションが取り入れられています。
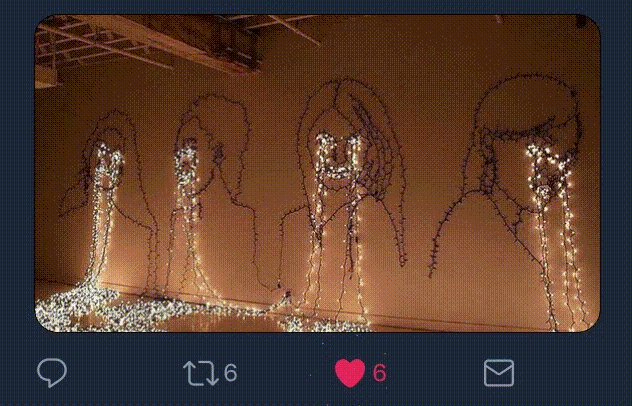
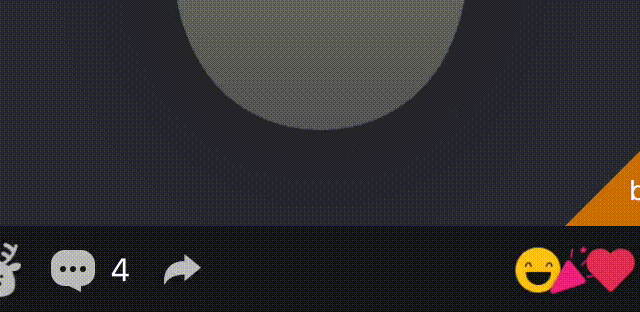
Twitter「いいね」ボタン

ハートがキラッと光って元の場所へ収まっていくようなアニメーション。
心打たれた!という感じが出ています。
youtube kids メニューアイコン

メニューアイコンのキャラクターがそれぞれ回転したり笑ったり…
キッズならずとも、これにはついつい「ほかのアイコンでは何が起こるんだろう?」とワクワクしてタップしてしまいますね。
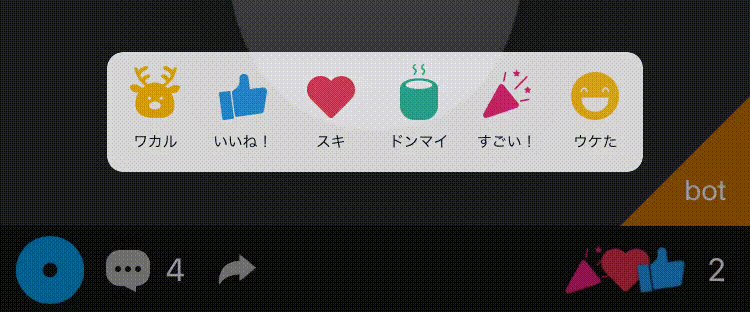
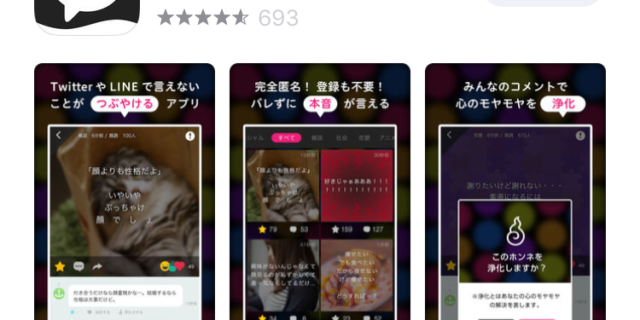
HONNE エモーションアイコン

当社プロダクトの匿名つぶやきアプリ「HONNE」でも、投稿に対するリアクションにマイクロインタラクションを取り入れています。
twitterの「いいね」系統を受け継いだ、気持ちのいいアニメーションを実装しています。ぜひ押してみてください。
まとめ
アプリにおけるマイクロインタラクションについて書いていきましたが、いかがでしたか?
適切で心地いいマイクロインタラクションの提供は、いいことづくめです。
静止画の時の見た目はもちろん、マイクロインタラクションも含めて魅力的なUI/UXを作っていきたいですね。
こんな遊び心満載なアプリ開発も当社にお任せください!
お問い合わせお待ちしておりますー♪
投稿者プロフィール
最新の投稿
 UI・UXデザイン2021.09.17WEBゲーム開発で気をつけたい!6つの気づきをシェア
UI・UXデザイン2021.09.17WEBゲーム開発で気をつけたい!6つの気づきをシェア デザインツール2017.12.26やんわり解説!マイクロインタラクションって?
デザインツール2017.12.26やんわり解説!マイクロインタラクションって? UX設計2017.12.14クリスマス仕様にクリエイティブを変更しているアプリの紹介
UX設計2017.12.14クリスマス仕様にクリエイティブを変更しているアプリの紹介