
こんにちは。
UIデザイナーのみなみです。
今日は、最近クライアントとの打ち合わせで驚いていただけことがあったので是非共有させてもらおうと思います!
それは、デザインのレビューでのことなんですが、ブレイブソフトでは「prott」という実機のように動作確認できるプロトタイピングツールを使用しています。
クライアントに使ってもらい操作してもらうことで実際のサイズ感や画面で見ることで感じるよりリアルな体験をしてもらおうということです。
このプロトタイピングツールについていくつかあるので紹介していきたいと思います!
プロトタイピングツールって?
実際のサイズで見るだけでなく、動的な動きを加えよりアプリに近い体験ができるので機能的にも違和感があれば開発前に気づくことができ、想定とのズレをこの時点で埋めていくことができます。
画像を登録し、アクションを追加していくだけなので作業的にも時間がかからず簡単になっています。
手書きで書いたワイヤーを登録してその上にリンクを追加し画面遷移ができるのでデザインの制作の初期段階でも多様することができます。
種類も現在はたくさん出ているのでいくつか紹介したいと思います。
プロトタイピングツールの種類
prott

これはブレイブが現在使っているものです。無料だと1ユーザー1プロジェクトと機能制限はありますが利用することができます。
有料だとワイヤーフレームが作成できる機能や、画面遷移の一覧が見れたり、他ユーザーと共同編集が可能であったり色々なことができます。
また、ios、androidの両方のアプリが存在するのでこれが一番大きなポイントかと思います。
アプリで簡単に共有できるので今回のクライアントのように制作に詳しくないような方にも身近に受け入れてもらうコオtができます。
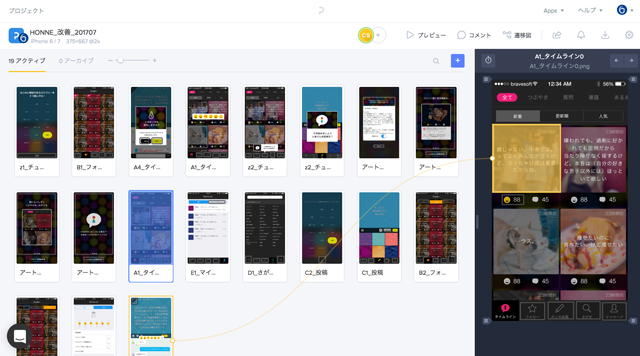
ワイヤーや制作は別のアプリを利用し画面遷移やクライアント共有はprottを利用したり用途によって使い分けています。
最近ではHONNEアプリの改修でも利用し何度も機能の検証をしました。

Adobe XD

Adobeが制作しているXDは主にワイヤーを作成するときに使用しています。Adobe製品ということで制作者には馴染みのあるものなのかと思います。互換性が高く利用しやすいものになっています。
こちらもios、androidの両方のアプリがありクライアントと共有することが多いです。
Mavel

アプリもios、androidの両方のアプリがあり便利です。
STUDIO

デザイナー目線で作られているので他のものとは違いオシャレなところが最大の魅力なのかなと思います。
無料で利用できるところも他のツールと変わりません。
おわりに
これらの他にもたくさん便利なツールはあるのですが今回はその一部を紹介させていただきました。
クライアントにまずリアルにアプリをイメージしてもらうことが制作の上流工程においては大切なので、その時いかに制作者側とクライアントにズレがないかを埋めていく必要があります。
デザイン制作の専門でない方によりわかりやすく伝えるために今後も新たなツールを使いさらにわかりやすい提案ができるようなモノづくりを行なっていきたいです!
投稿者プロフィール

最新の投稿
 HONNE2019.11.21UX保守でサービスのグロースをしよう
HONNE2019.11.21UX保守でサービスのグロースをしよう デザインツール2019.10.162019年 iOS,Androidアプリで使用できるフォント
デザインツール2019.10.162019年 iOS,Androidアプリで使用できるフォント BtoC 自社事業(コンシューマ事業)2018.04.16お笑い動画&芸人応援アプリ「LaLaLive|ララライブ」大幅アップデート!
BtoC 自社事業(コンシューマ事業)2018.04.16お笑い動画&芸人応援アプリ「LaLaLive|ララライブ」大幅アップデート! BtoC 自社事業(コンシューマ事業)2017.12.27お笑い動画&芸人応援アプリ「LaLaLive|ララライブ」リリース
BtoC 自社事業(コンシューマ事業)2017.12.27お笑い動画&芸人応援アプリ「LaLaLive|ララライブ」リリース