
みなさま、こんにちは!
Live!アンケート担当の伊藤です!
梅雨ですね。私は北海道出身なので何回かメルマガやブログでも書いたと思われますが、非常に苦手な季節でもあります。梅雨明けの眩しい夏が待ち遠しいですね。
さて今回はYouTubeライブ配信について語っていきたいと思います。
Live!アンケート×YouTubeライブ配信の実績

Live!アンケートをYouTubeライブ配信でご利用いただいた実績ですが、代表的なものをこちらにご紹介させていただきます。
YouTubeチャンネル「カードキングダム」のライブ配信でLive!アンケートをご使用頂きました
https://www.bravesoft.co.jp/news/media/2020/806/
視聴者と一緒に配信を作り上げていく事を実現!Liveアンケート×VTuberの事例ご紹介〜千夜イチヤ様インタビュー〜
https://eventos.tokyo/blog/2573
どちらもVtuberの方のご利用でわかりやすく、こんな感じで参加型の配信が実現できるんだという好事例となっております。ぜひ動画をご覧ください。
また、一般の会社様のインナーイベントにもご活用いただけますのでエンタメのみならずHR系イベントや研修イベントにも使えるとご評価いただいております!
YouTubeライブ配信が使えるプラン
Live!アンケートとYouTubeライブ配信を組み合わせたイベントを実施されたい場合には月額プラン、もしくは年額プランの有償プランからとなっております!

YouTubeライブ配信とLive!アンケートの設定方法
さて、YouTubeライブ配信とLive!アンケートを連携させて1画面上で配信できるというのはこれまでも過去ブログ等でお伝えしてきたのですが、いかに簡単に設定できるかというのを具体的にはお伝えしていませんでしたので、この機会に当ブログでもお伝えできたらと考えています。
STEP1 – YouTube側の作業
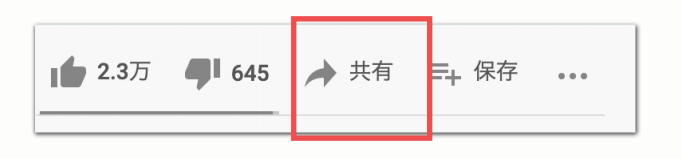
YouTubeのライブ配信(視聴者ページ)にある共有ボタンを押します。

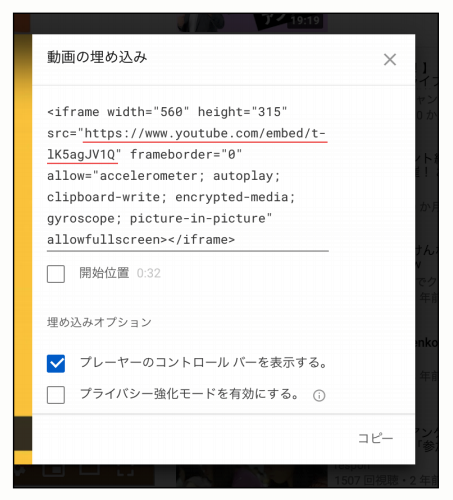
「埋め込む」をクリックします。

src=の中の https://~ をコピーします。

この場合以下のURLです。
https://www.youtube.com/embed/t-lK5agJV1Q
全体がコピーされてしまうのでメモ帳などに一度貼り付けて該当部分だけをコピーし直すようにしてください。
STEP2 – Live!アンケート側の作業
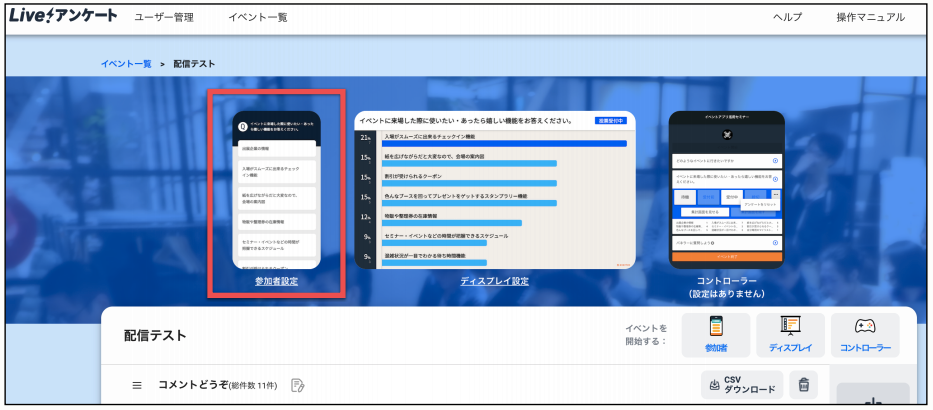
Live!アンケートの管理画面に行き該当のイベント画面まで行きます。
「参加者設定」をクリックします。

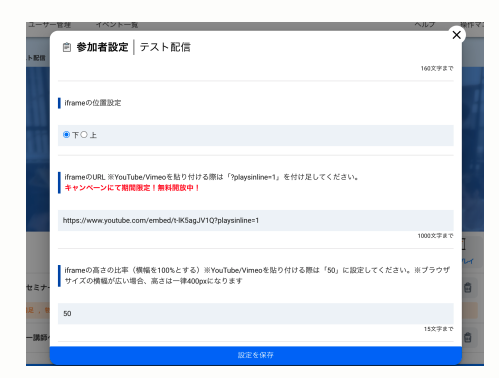
・iframeの位置を、画面の上か下か指定します。
・ifreamのURLに先ほどのコピーしたものを入れて末尾に「?playsinline=1」を付け足します。
・iframeの高さの比率に「50」を入力します。

あとは「設定を保存」を押すと現在配信中の映像が参加者投稿の画面に 表示されるようになります。

以上です!
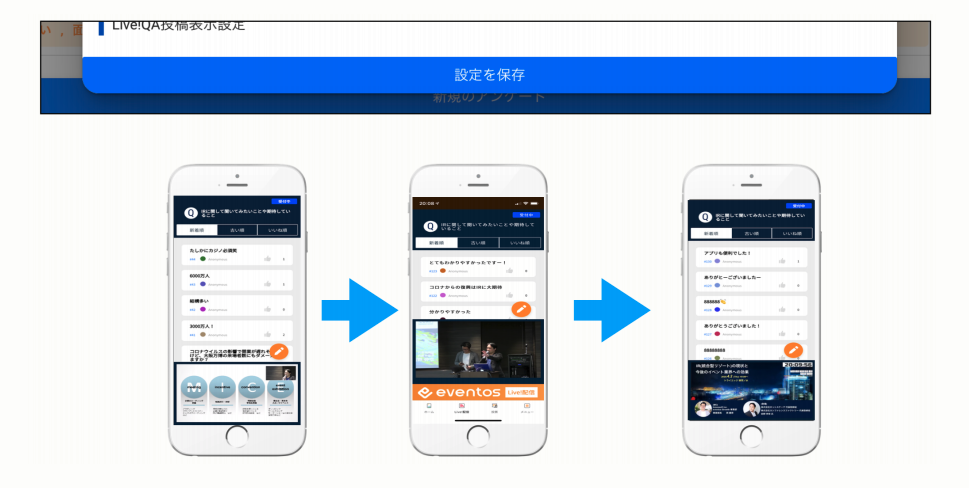
これで1画面内で配信とアンケートが共存した参加者画面が作成できますので「見ながらアンケートに答える」が簡単に実現できます。
ご自身でサイト構築ができない場合にもこれであれば2つの画面を行ったり来たりしなくて済みますので、参加者にもわかりやすいかと思います。
YouTubeライブ配信を活用していてリアルタイムアンケートを実施したい、視聴者・参加者のエンゲージメントを高めたいと考えていらっしゃる方は是非、導入ご検討ください!
といったところで今回は以上です!
無料版のご登録はこちら↓
https://enquete.eventos.tokyo/register/
Live!アンケートは企業様向けに有料プランもご案内可能です。
ぜひ、お問い合わせください。
それでは次回のブログもよろしくお願いいたします!
投稿者プロフィール

最新の投稿
 競合情報・他社事例2022.07.29最近気になっているサービス5選!
競合情報・他社事例2022.07.29最近気になっているサービス5選! BtoB 自社事業(SaaS事業)2021.12.21Live!アンケートの公開イベント10選
BtoB 自社事業(SaaS事業)2021.12.21Live!アンケートの公開イベント10選 BtoB 自社事業(SaaS事業)2021.12.06Live!アンケートはコミュニティマネージャーの味方!
BtoB 自社事業(SaaS事業)2021.12.06Live!アンケートはコミュニティマネージャーの味方! BtoB 自社事業(SaaS事業)2021.11.09タウンホールMTGでの活用法【Live!アンケート】
BtoB 自社事業(SaaS事業)2021.11.09タウンホールMTGでの活用法【Live!アンケート】